Frank a Do houdt zich regelmatig bezig met de realisatie van landingspagina’s, complete websites of webwinkels en andere webdevelopment vraagstukken. Soms volstaat een uitgebreide briefing per mail, maar zeker bij de wat meer complexe projecten is een gedegen functioneel ontwerp (FO) sterk aan te raden.
Functioneel ontwerp als blauwdruk van de website
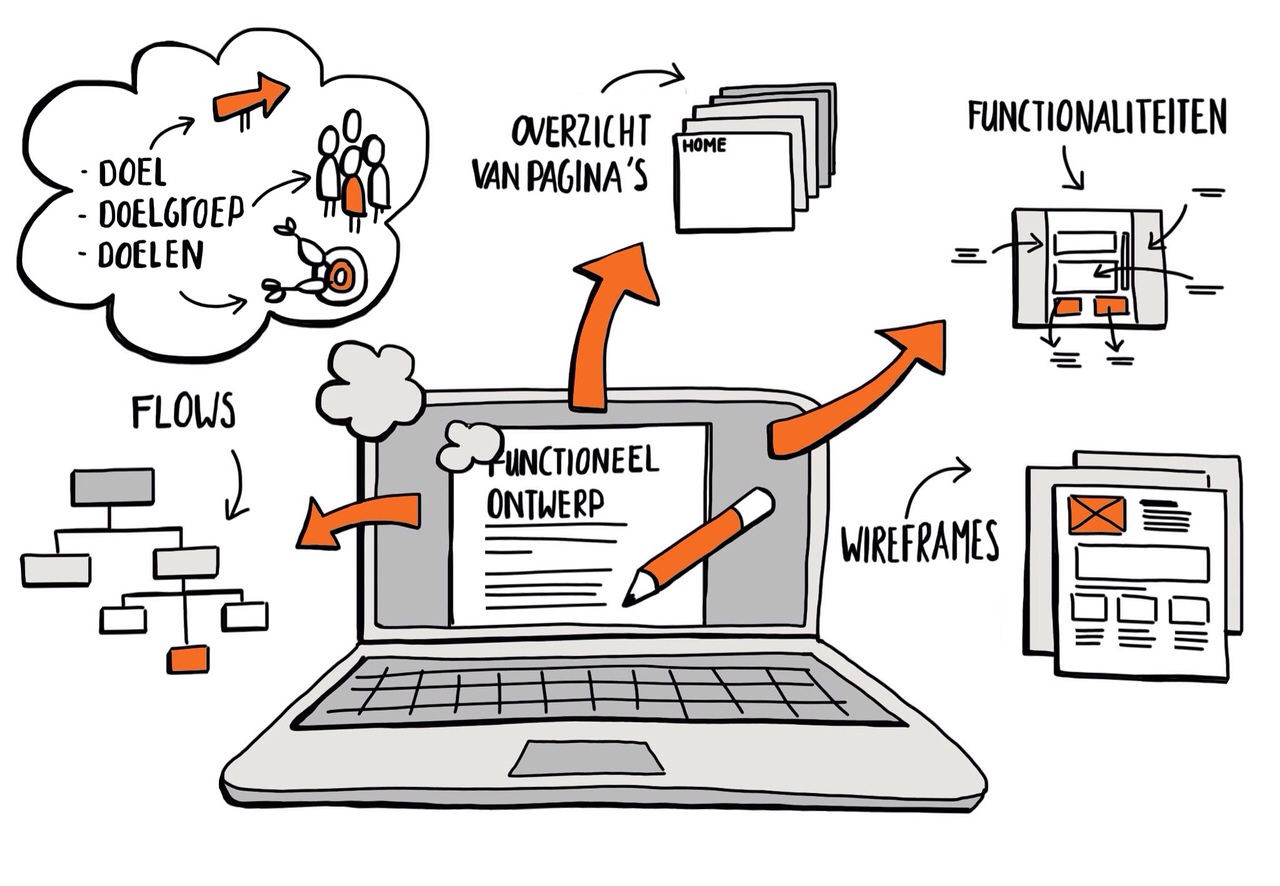
In feite is een FO de blauwdruk voor de website, webwinkel of applicatie. Het FO kan ook weer deel uitmaken van het grotere geheel: het businessplan. Zie het als een complete uitwerking van de functionaliteiten van het webdevelopment vraagstuk, overzichtelijk gebundeld in een document. Het FO bestaat voornamelijk uit tekst, maar mindmaps, illustraties en dergelijke kunnen de functionaliteiten visueel weergeven. Ondersteuning met beeld of voorbeelden is verstandig, het zorgt voor extra verduidelijking.
Vervolgens biedt het functioneel ontwerp input voor het uiteindelijke technisch ontwerp (TO) en grafisch ontwerp (GO). De basis voor het uiteindelijke eindresultaat wordt voornamelijk bepaald door het FO en daarom van grote meerwaarde.
Functioneel ontwerp voor programmeur
Een FO geeft een programmeur houvast en zekerheid. Zonder duidelijke briefing, zonder duidelijk FO gaat een programmeur eigen invulling geven en die invulling komt vaak niet overeen met die van de klant. Een FO biedt duidelijke richtlijnen waar niet of nauwelijks vanaf geweken hoeft te worden gedurende het realisatieproces. Dit voorkomt miscommunicatie en vertraging gedurende het project.
Waaruit bestaat een functioneel ontwerp?
Elk functioneel ontwerp is anders en Frank a Do is daarom van mening dat er geen standaard formaat voor is. Wel zijn er een aantal elementen aan te raden om op te nemen in het FO:
- Inleiding
- Doelgroep
- Doelen van de website
- Structuur van website
- Uitwerking verschillende pagina’s
- Functionaliteiten per pagina
- Input voor design (GO) en techniek (TO)
- Optionele functionaliteiten
Wat zijn wireframes of mockups?
Wireframes, ook wel mockups genoemd, zijn een visueel hulpmiddel bij het ontwikkelen van een website of -applicatie. Ze kunnen gezien worden als de bouwtekening van een website, waarin een overzicht wordt gegeven van de verschillende onderdelen die op een website aanwezig zullen zijn.
In de wireframes worden zaken vastgelegd als navigatie, indeling en inhoud, zonder gebruik te maken van een grafisch ontwerp. Het grote voordeel is dat alleen op de inhoud gefocust wordt en niet op het grafische aspect.
Frank a Do is groot voorstander van wireframes. Frank a Do kan ondersteuning bieden bij de verzorging van visuals/mindmaps.

Visual door PaulineBaartmans.nl – alle rechten voorbehouden
Waarom een functioneel ontwerp?
“Je laat toch ook geen huis bouwen zonder bouwtekeningen?” Een uitspraak die wij bij Frank a Do vaak gebruiken. Men is vaak veel drukker in de weer met een planning, deadlines en een begroting dan dat er aandacht wordt besteed aan een gedegen functioneel ontwerp. Opmerkelijk aangezien een FO juist bijdraagt aan een strakke planning, het halen van deadlines en een project dat binnen budget blijft.
De investering in een FO is absoluut verstandig. Het voorkomt valkuilen, uitloop in planning, meerwerk kosten en andere nadelige zaken gedurende het project. Ik durf het zelfs zo te stellen dat een project zonder of met een half FO, vaker uitloopt en vaker boven begroting uitkomt dan een project met een compleet FO.
Daarnaast is een FO een waardevol communicatiemiddel. Bij een groot webdevelopment project komen vaak meerdere expertises kijken, bijvoorbeeld: opdrachtgever, online marketing bureau, copywriter, projectmanager, designer, programmeur en derden. Het FO is de blauwdruk, het centrale uitgangspunt van waaruit iedere betrokkene werkt. Dit bevordert de onderlinge communicatie en het reduceert de kans op ruis.
Brainstormsessie ter bevordering van het FO?
Frank a Do biedt de mogelijkheid om brainstormsessies te organiseren waarbij het project vanuit verschillende invalshoeken wordt benaderd en er verschillende ideeën zullen worden geopperd en worden getoetst. Frank a Do is ook in staat de sessie(s) visueel weer te laten geven door een illustrator.
Vervolgens kan deze sessie de basis zijn voor het uitwerken van het functioneel ontwerp en heeft de klant oplossingen/mogelijkheden die hij/zij zelf nooit bedacht kon hebben.
Bronnen:
Functioneel Ontwerp, onmisbaar tijdens webprojecten – Burst
Wireframes, de bouwtekening van een website – Frankwatching
11 Free Mockup and Wireframe Tools for Web Designers
Relevante artikelen
1 Reactie op Wat is een functioneel ontwerp (FO)?
Geef een reactie
Tim Beeren
”Een opgever wint nooit en een winnaar geeft nooit op.”



















































Alles is hier overzichtelijk en duidelijk uitgelegd!
Prima!